How to set up a React app heatmap with PostHog
Mar 07, 2023
Understanding where users click your site or app shows you what interests them. A heatmap can visualize these clicks to make this analysis easier.
Setting up a heatmap for a React app with PostHog is simple. This tutorial will walk through setting up a basic React app, adding PostHog, accessing the heatmap, and customizing the heatmap to your needs.
Creating a basic React app
First, install Node, then create a React app in your terminal, and name it whatever (we name ours heatmap).
Next, in src/App.js, replace the existing code with buttons, inputs, and links we can click like this:
When we go into the app folder and run npm start, this gives us a basic React app which we can use to test PostHog’s heatmap functionality.

Adding PostHog
Next, we will add PostHog to your React app. This requires a PostHog instance to do (sign up for free). Once you have a PostHog instance, go back to your terminal and install posthog-js:
After installing, go to src/index.js and set up the PostHog provider. To do this:
- import
posthogfromposthog-jsand thePostHogProviderfromposthog-js/react - initialize
posthogwith the details from your instance - wrap your
Appcomponent in thePostHogProviderwith the initializedposthogas aclientproperty
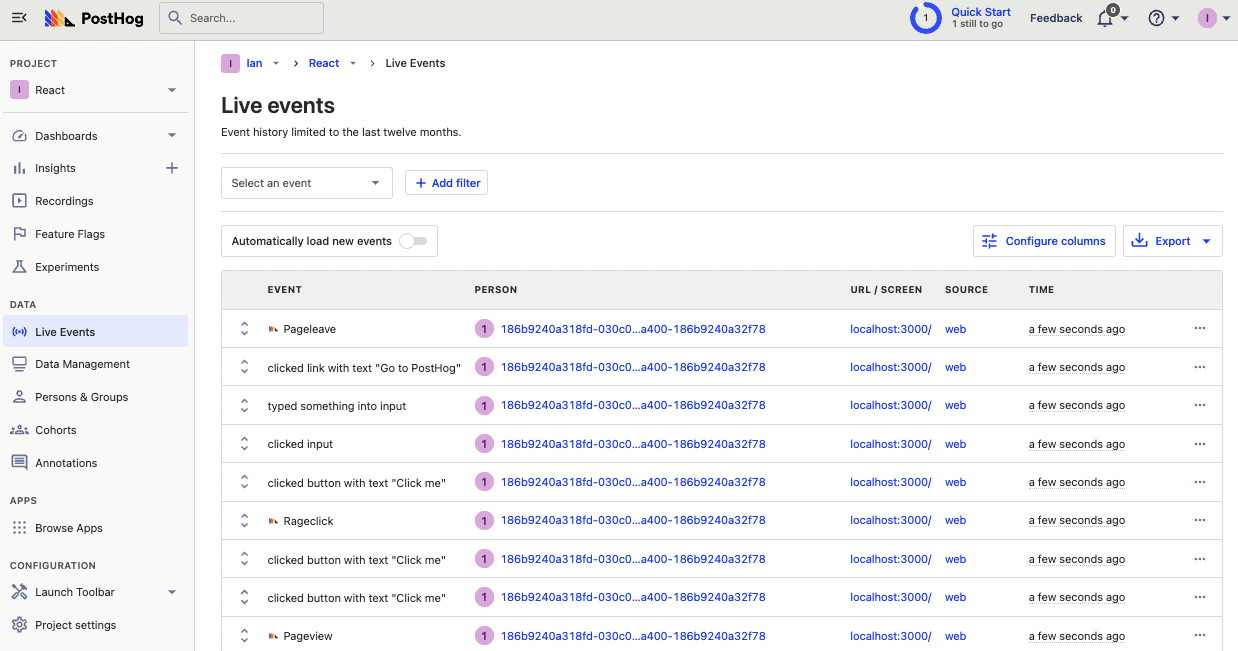
Once done, reload your app, click the button, enter some text into the input, and click the link. You should see events for these in your PostHog instance.

Launching your toolbar to access the heatmap
With our React app and PostHog set up as well as some data, we can get a heatmap of this data using the toolbar.
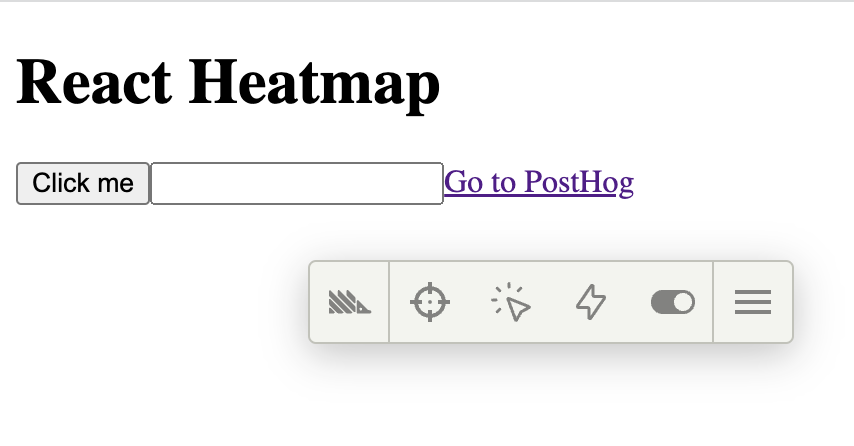
Click the "Launch Toolbar" tab on the left menu, then add localhost:3000 (or whatever domain you are using) to the authorized URL, and click "Launch." This takes you to your site with the PostHog toolbar active.

To activate the heatmap, click the heatmap icon in the toolbar. This highlights the elements users are clicking on in your React app.

Understanding the heatmap
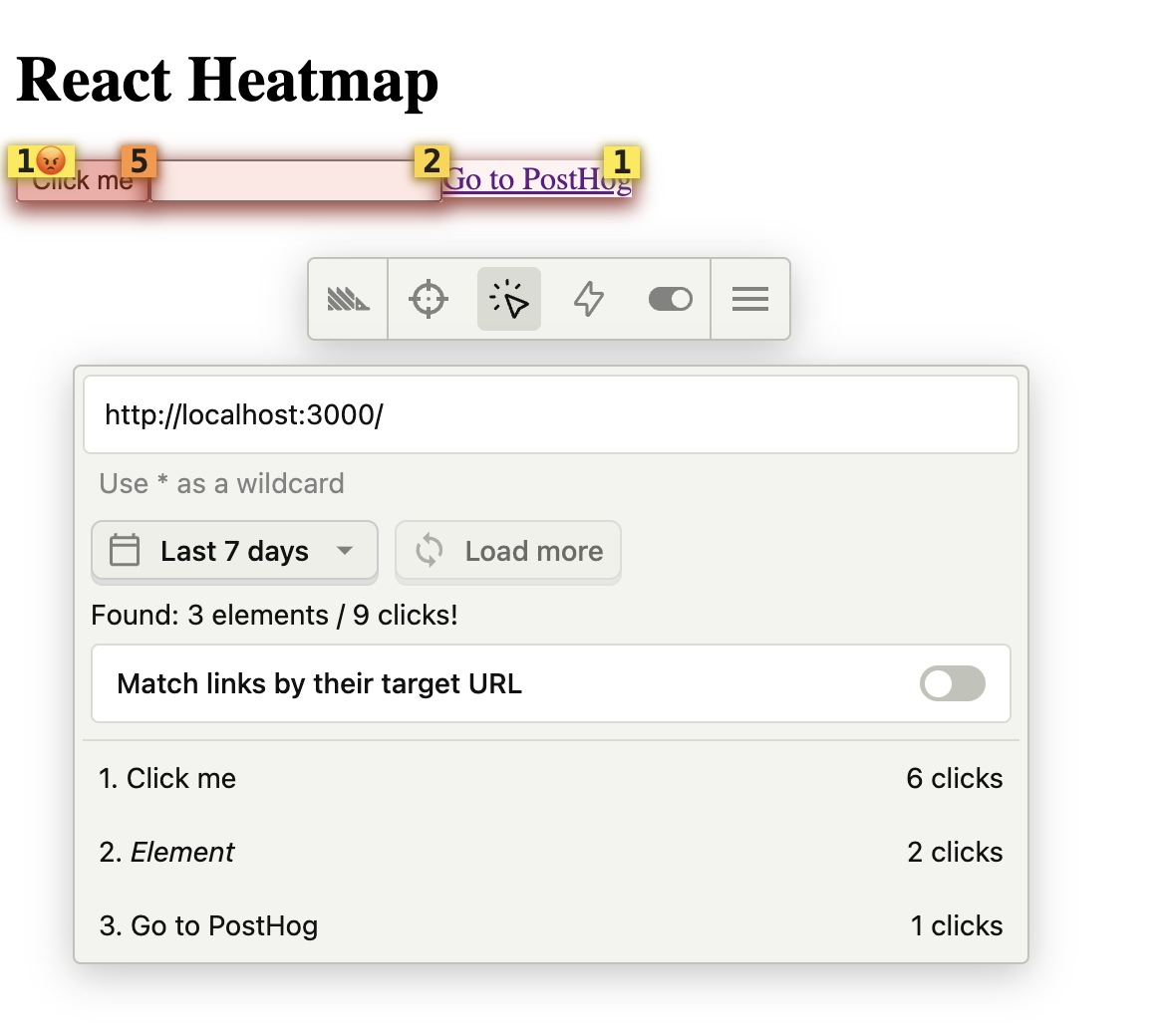
With the heatmap open, you see elements highlighted in shades of yellow to red. Here’s what the numbers mean:
- The numbers over the elements are how many times they were clicked over the last 7 days.
- The number next to the 😡 emoji is the number of rage clicks for that element.
When you click an element, you get a modal with different options:
- Details about the selected option, like its text and DOM location.
- Stats including clicks and ranking of most clicked on the page.
- The ability to create an action.
Changing the heatmap settings
You can also change the settings for your heatmap by using the menu that appears when you click the heatmap icon. This enables you to:
- Change the events list to contain more pages using wildcards (
*). For example, if you wanted to see the heatmap for the same elements across all blog pages, you could use/blog/*. - Change the length of time the heatmap generates from. The default is 7 days.
- See all the elements in the heatmap and load more.
Once all these settings are set as you prefer, you’ve set up a heatmap for your React app. You can use it to analyze user behavior in your app.
Further reading
- Using the PostHog Toolbar to visualize behavior and create actions
- How to create new events the easy way
- How to use session recordings to get a deeper understanding of user behavior
