How to set up analytics in React
Jan 31, 2024
Product analytics enable you to gather and analyze data about how users interact with your React app. To show you how to set up analytics, in this tutorial we create a basic React app, add PostHog, and use it to capture pageviews and custom events.
Creating a React app
To demonstrate the basics of PostHog analytics, we'll create a simple app with two pages and a link to navigate between them.
First, ensure Node.js is installed (version 18.0 or newer). Then create a new React app:
Next, create two new files HomePage.js and AboutPage.js in your src directory:
In HomePage.js, add the following the code:
In AboutPage.js, add the following the code:
Next, we set up the routing. First, install React Router in your project:
Then, set up the router by replacing the code in App.js with the following:
The basic setup is now complete. Run npm start to see your app in action.

Adding PostHog
With our app set up, it’s time to install and set up PostHog. If you don't have a PostHog instance, you can sign up for free.
First install posthog-js:
Next, import PostHog into src/index.js and set up a client using your project API key and instance address. You can find these in your project settings. Then we wrap our app with PostHogProvider to access PostHog in any component.
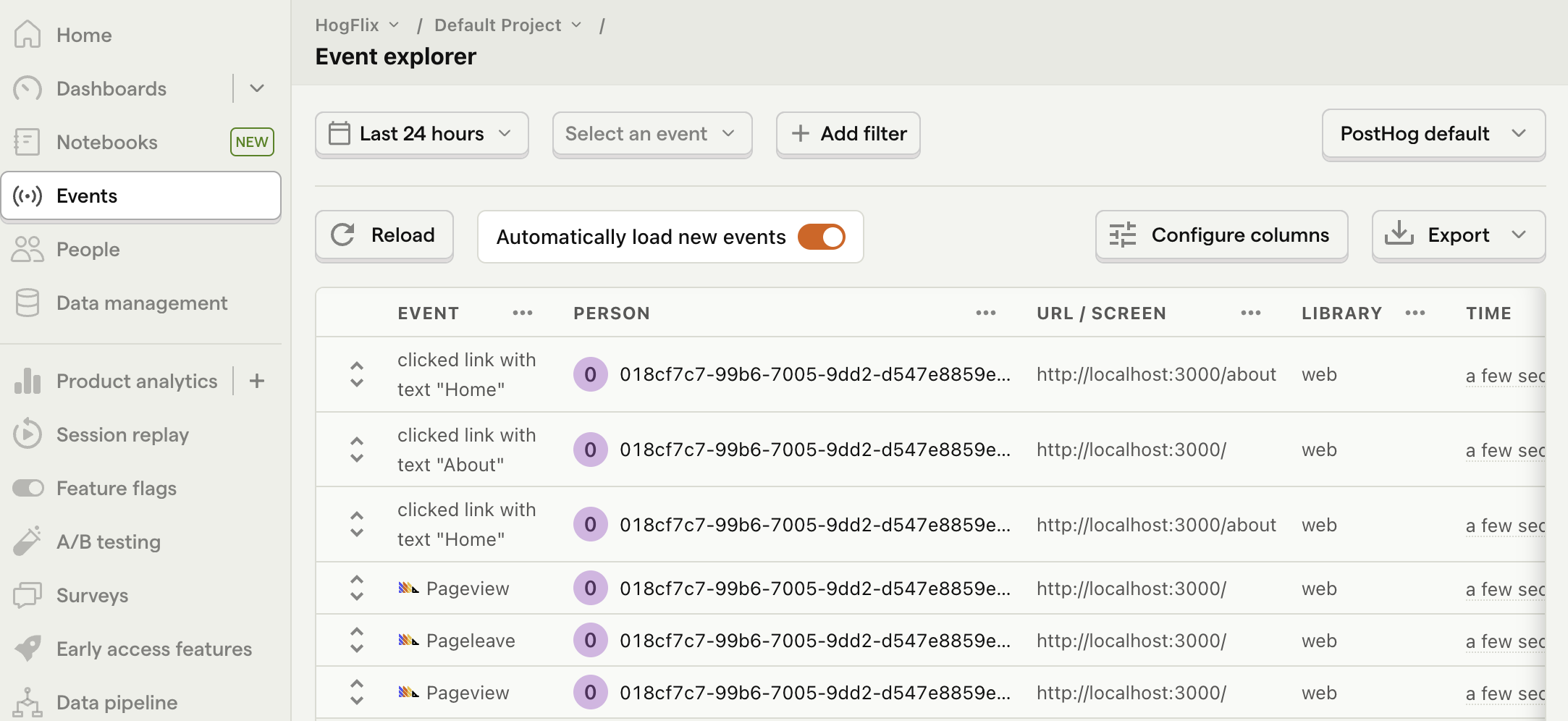
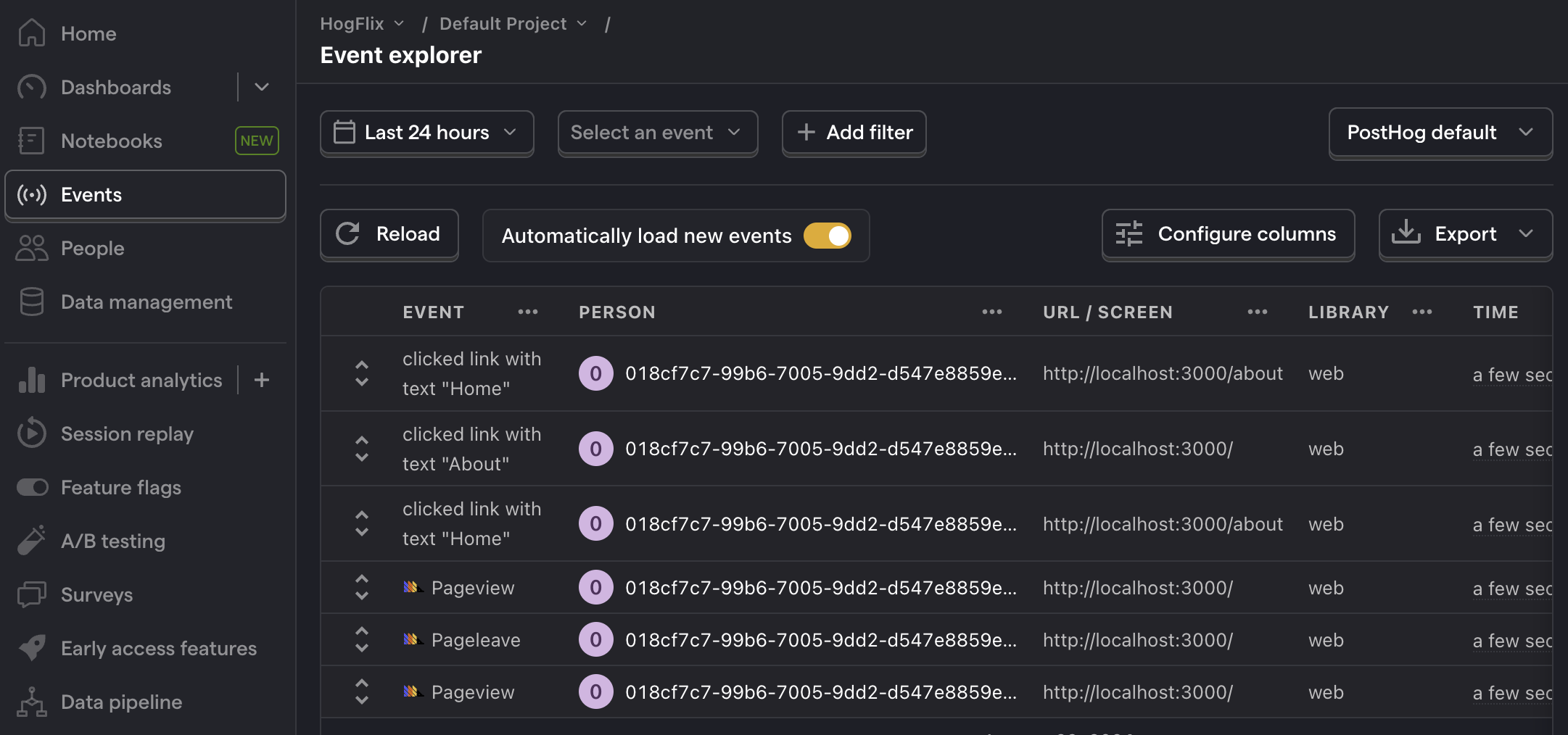
Once you’ve done this, reload your app and click the links a few times. You should see events appearing in the PostHog events explorer.


Capturing pageviews
You might notice that moving between pages only captures a single pageview event. This is because PostHog only captures pageview events when a page load is fired. Since React creates a single-page app, this only happens once and the React router handles subsequent page changes.
If we want to capture every route change, we must write code to capture pageviews that integrates with the router.
To do this, we create a new component PostHogPageviewTracker. This component combines useLocation with useEffect to capture a pageview whenever the location changes.
First run touch PostHogPageviewTracker.js in your src directory to create a new file. Then add the following code to it:
Then include this new component in your Router in App.js:
Now, every time a user moves between pages, PostHog captures a $pageview event, not just on the first page load.
Lastly, go back to src/index.js and make sure to set capture_pageview in the PostHog initialization config to false. This turns off autocaptured pageviews and ensures you won’t double-capture pageviews on the first load.
Capturing custom events
Beyond pageviews, there might be more events you want to capture. To do this, you can capture custom events with PostHog.
To showcase this, update the code in HomePage.js to include a button that uses PostHog to capture a home_button_clicked event:
Now when you click the button, PostHog captures the custom home_button_clicked event. Notice that we also added a property user_name to the event. This is helpful for filtering events in PostHog.
