How to set up Python analytics in Flask
Feb 22, 2024
Product analytics enable you to gather and analyze data about how users interact with your Python app. To show you how to set up analytics, in this tutorial we create a basic Python app with Flask, add PostHog, and use it to capture events and create insights.
1. Create a basic Flask app
We start by creating a simple Flask app that has two pages:
- A
loginpage where a user can enter their name, email, and company name in a form. - A
dashboardpage that has some text and a button.
First, make sure Python and Flask are installed. If Flask is not installed, you can install it via pip:
Create a new folder for your project called flask-analytics and set up a basic project structure:
Then, we set up our app routes in app.py:
Lastly, we set up the basic layout for our HTML pages:
Run python3 app.py and navigate to http://localhost:8000 to see our app in action. Enter anything on the login page to save some session details.
2. Add PostHog to your app
With our app set up, it’s time to install and set up PostHog. If you don't have a PostHog instance, you can sign up for free.
Run pip3 install posthog to install PostHog's Python SDK. Then, initialize PostHog in app.py using your project API key and instance address (you can find these in your project settings):
With this set up, we're ready to capture events.
3. Implement the event capture code
To show how to capture events with PostHog, we capture an event when the button on the dashboard page is clicked. To do this, we call posthog.capture():
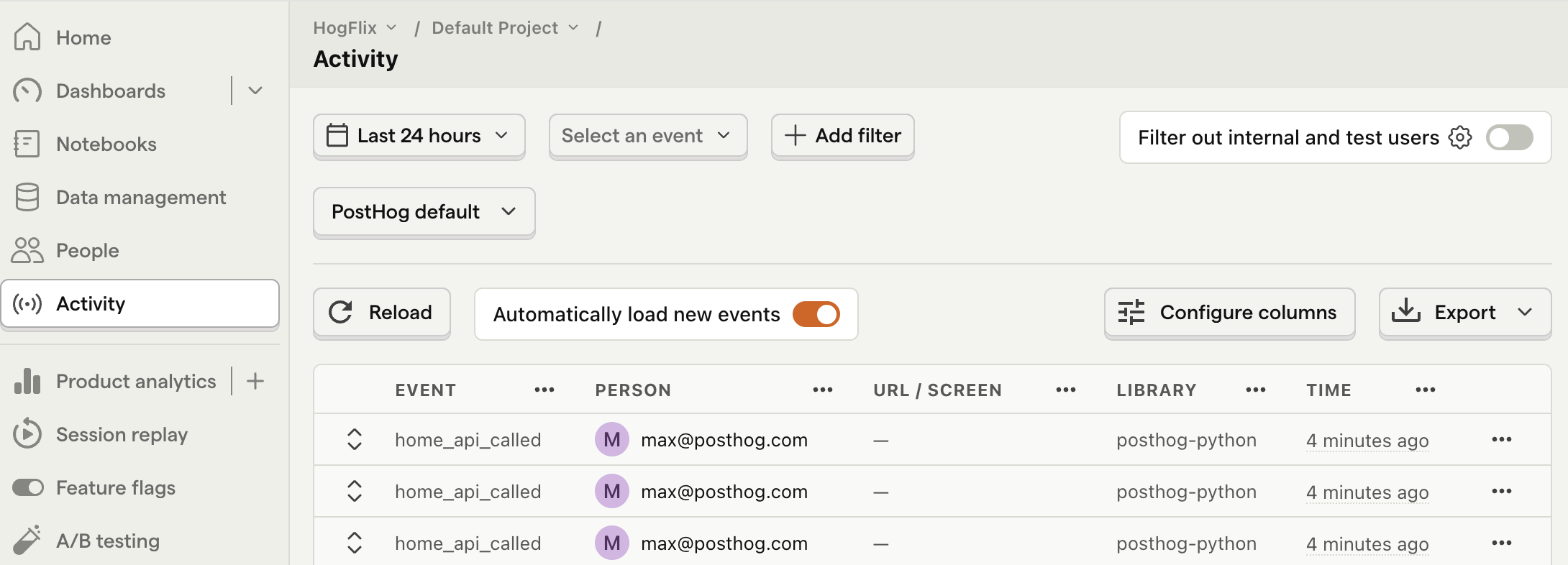
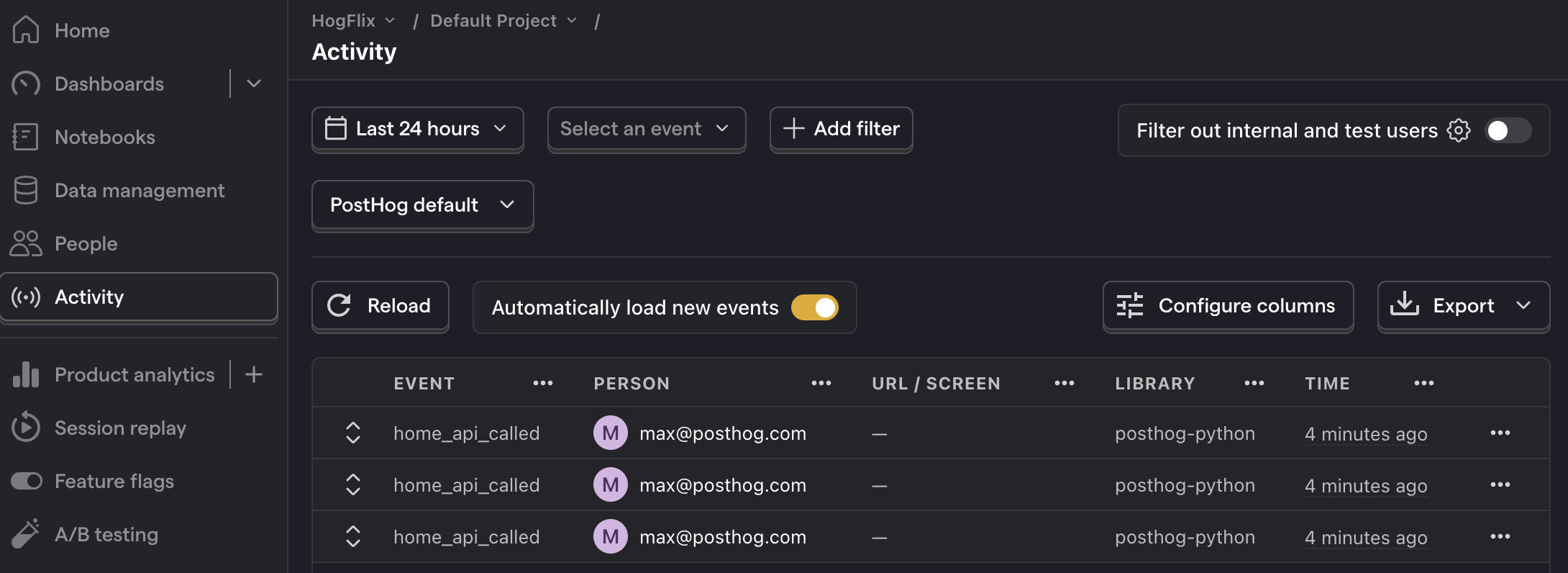
With this set up, refresh your app and click the button on the dashboard page a few times. You should now see the captured event in your PostHog activity tab.


💡 PostHog tip: Setting the correct
distinct_idWhen calling
posthog.capture(), you need to provide adistinct_idargument. This is a unique identifier for your user and enables you to correctly attribute events to them.For logged-in users, you typically use their email or database ID. For logged-out or anonymous users, you should use a unique identifier, either generated by you or the PostHog JavaScript web library (which can then be accessed in the cookies. See an example of accessing the PostHog cookie in our Nuxt tutorial).
Setting event properties
When capturing events, you can optionally include additional information by setting the properties argument. This is helpful for breaking down or filtering events when creating insights.
As an example, we add the user's name as an event property:
Capturing group events
Groups are a powerful feature in PostHog that aggregate events based on entities, such as organizations or companies. This is especially helpful for B2B SaaS apps, where often you want to view insights such as number of active companies or company churn rate.
To enable group analytics, you'll need to upgrade your PostHog account to include them. This requires entering your credit card, but don't worry, we have a generous free tier of 1 million events per month – so you won't be charged anything yet.
To create groups in PostHog, simply include them in your code when capturing events by setting the groups argument:
In the above example, we create a group type company, and then set the value as the unique identifier for that specific company. This enables us to breakdown insights by company (we show you how to do this in the next section).
4. Create an insight in PostHog
Restart your app and capture events using different inputs in the login page. This will capture events for different users and companies and enable us to show the power of PostHog insights.
Next, go to the Product analytics tab in PostHog and click the + New insight button. PostHog supports many different types of insights, such as trends, funnels, paths and more.
In this tutorial, we create a simple trend insight:
- Select the Trends tab.
- Under the Series header select the
home_api_calledevent. - Click the Total count dropdown to change how events are aggregated. You can choose options such as
Count per user,Unique users,Unique company(s), and more. You can also add filters or breakdown based on properties.
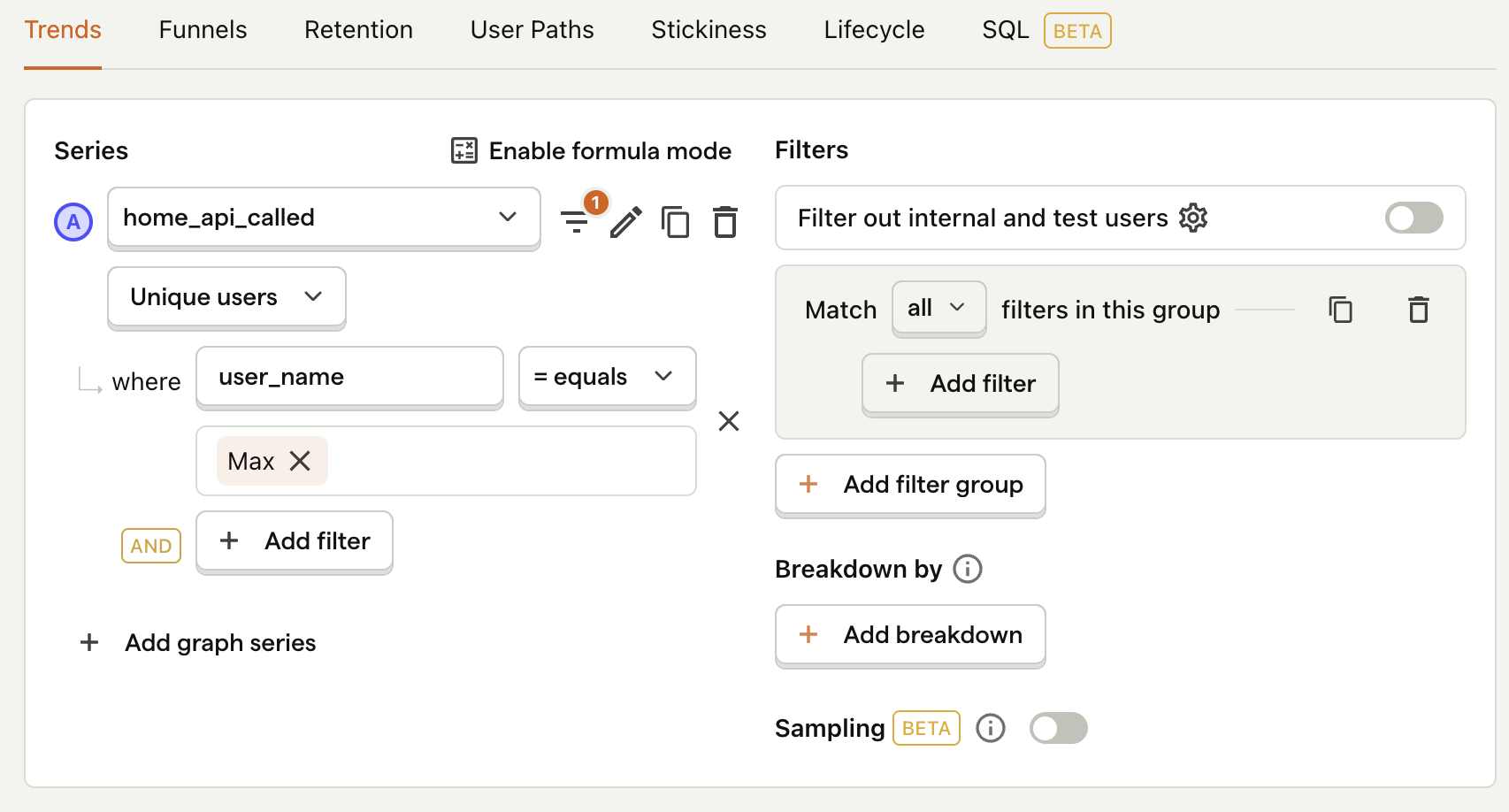
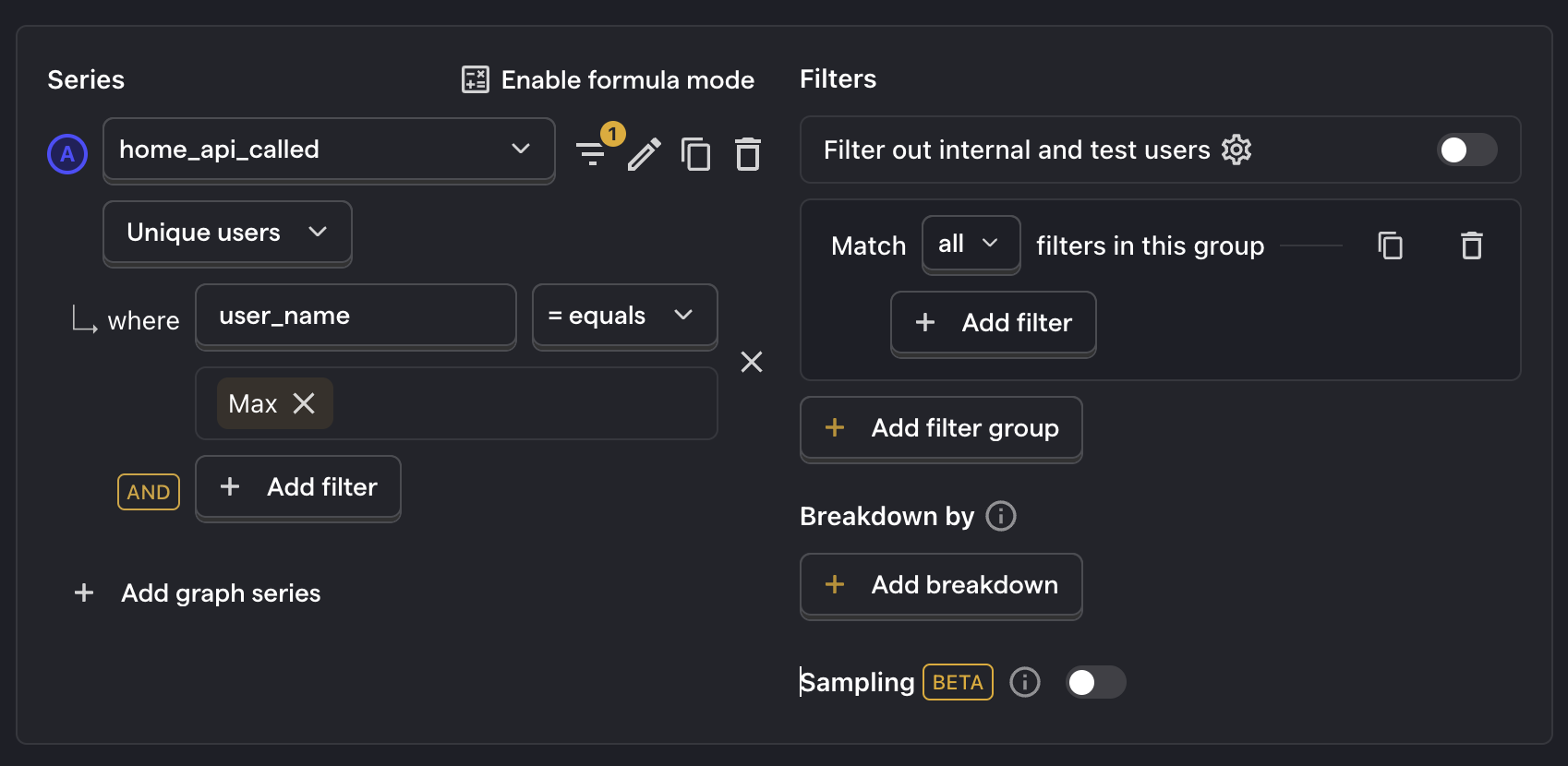
For example, in the image below we set our insight to show number of unique users that captured the home_api_called event where the user_name property is equal to Max:


That's it! Feel free to play around in your dashboard and explore the different kinds of insights you can create in PostHog.
Further reading
- How to set up feature flags in Python and Flask
- How to set up A/B tests in Python and Flask
- What to do after installing PostHog
